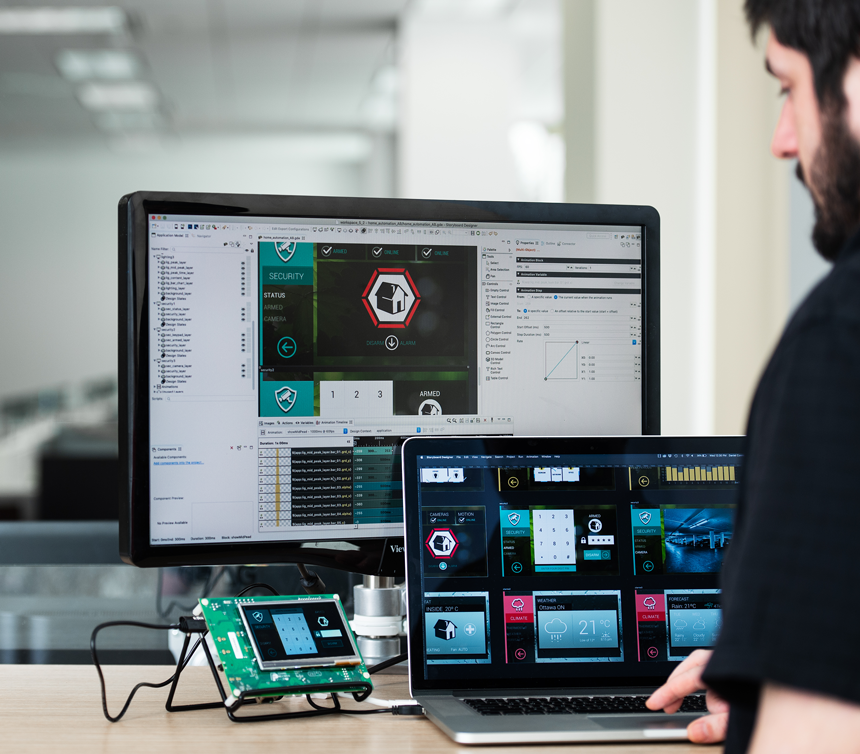
Hier ein Preview auf die Features der kommenden Release 3.0 der Storyboard Suite.
Crank Storyboard™ Suite ermöglicht es UI Designern und Entwicklern auch komplexe und animierte User Interface Prototypen schnell zu erstellen und dann einfach auf ein Target System zu adaptieren.
Die kommenden Release 3.0 der Crank Storyboard™ Suite hat eineige neue und weiterentwickelte Features, wie z.B. ein weiterentwickeltes Animationswerkzeug mit einer Animations-Zeitskala, Segger emWin Unterstützung für non-MMU Target-CPUs, iOS Unterstützung, kundenspezifische Shader, verbesserte Internationalisierung und Bildoptimierungen.
Segger embOS Support

Crank Software will be introducing support in Storyboard Suite 3.0 for non MMU targets by offering a runtime for Segger's embOS. New and existing Crank customers will now be able to use Storyboard Suite 3.0 as a single solution to support traditional 32 bit family processors and lower level non MMU platforms.
Storyboard Suite enables customers to begin prototyping and development before a final hardware platform has been chosen. Developers can use the included simulator within Storyboard Designer to test the graphical user interface to verify touch or press events are working as defined in the product specification.
Adding support for non mmu platforms opens up additional hardware opportunities for Storyboard applications. Giving customers more choice on what platforms they can deploy their Storyboard Application on is an incredible value add.
Stay tuned for more information on our non MMU support as we get closer to the Storyboard Suite 3.0 release.
HTML5
There have been some great articles written about using HTML5 as a UI for mobile and embedded devices. The same message that seems to come across throughout most of these articles is that HTML5 is useful in some situations but definitely has its limitations. HTML5 is not the silver bullet everyone might of thought it was going to be ...
HTML5 is an interpreted solution that requires a web browser (commonly WebKit, an open source project) to convert html content into something viewable to the end user. It is the web browser that is the area of concern since it is usually large in size and fairly complex. Not really something you like to hear especially in the same context as embedded systems because of the browser's need for memory and system resources.
Supporting the web browser is another concern. In the event a customer comes across a bug how does one go about addressing the issue? A customer can get the source to WebKit and try to make the changes themselves but they will quickly see that might not be the best approach especially if they do not have anyone internally with WebKit knowledge. Speaking from experience, WebKit is a complex beast that needs expertise to navigate and to truly understand what is taking place.
Another area to be aware of is certification. Some certifications require documented processes on how a third party's software was written, maintained, tested, and verified. WebKit does not fit very well into this scenario with being an open source, community maintained project.
HTML5 has its place and I can see the allure of it but, even in the case where the advantages of HTML5 out weight its' limitations you still do not want it to be your entire UI solution. Crank Storyboard Suite along with other UI providers have the ability to integrate WebKit into your GUI application. With having HTML5 contained within its own controlled area the rest of your product is not hindered by the performance and memory requirements of HTML5.