Embedded-GUI-Entwicklungsframework für die Erstellung brillanter GUI's für MCUs und MPUs
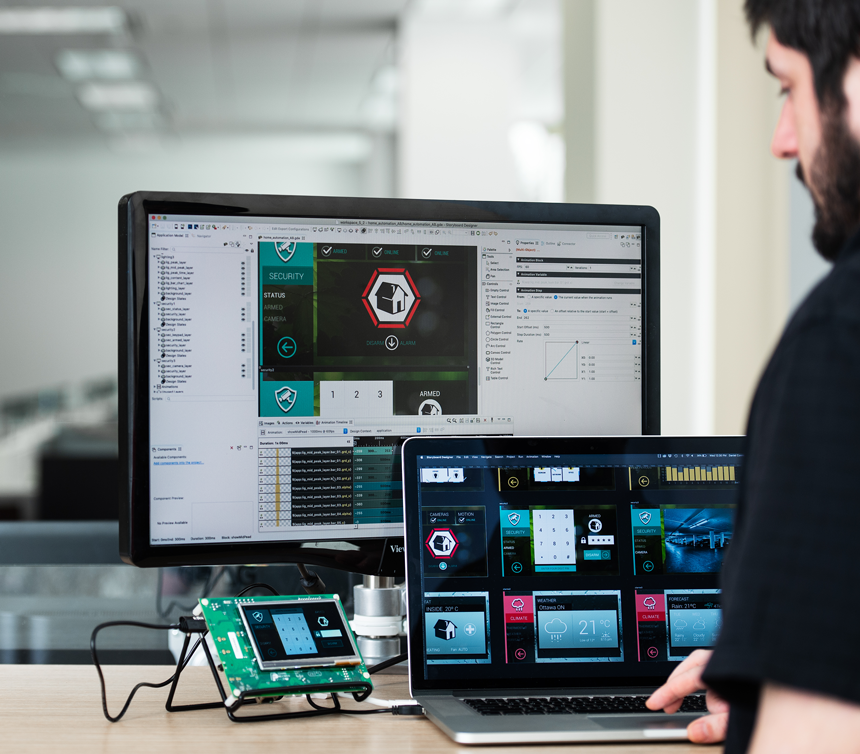
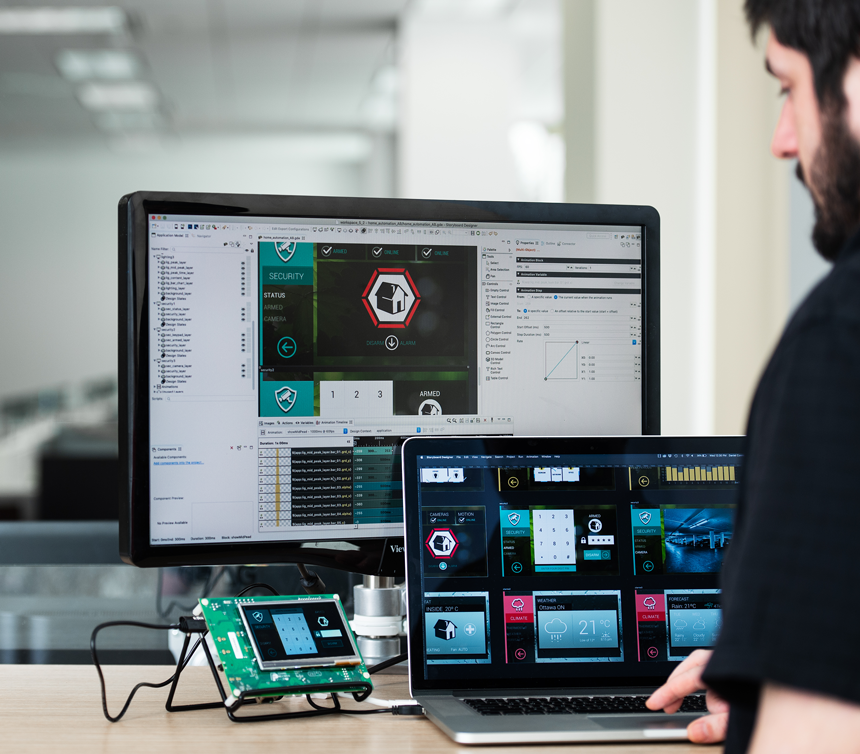
Storyboard ist eine Entwicklungssoftware für eingebettete UI‘s. Gegenüber der traditionellen UI-Entwicklung reduziert Storyboard Frustrationen, Verzögerungen und Kosten. Es bietet Designern und Entwicklern einen optimierten, parallelen Workflow, der es ihnen ermöglicht, bei der Erstellung von Benutzeroberflächen als Team zusammenzuarbeiten.
Entwickeln auch Sie Ihr nächstes GUI mit Storyboard:
- Einfach, ohne aufwendige Anpassungsarbeiten an OS und Target
- Schnell, ohne C/C++ Code für das GUI
- Flexibel, wechseln Sie ohne Aufwand auf andere Target-Plattform
Storyboard wurde unter dem Aspekt der Plattform-Unabhängigkeit entwickelt, so dass Entwicklungsteams UIs erstellen können, die eine hochwertige Benutzererfahrung liefern und dabei für die Hardwareleistung optimiert sind; auch bei der großen Auswahl an Hardware- und Betriebssystem-Kombinationen, die für ihre Projekte zur Verfügung stehen.

Beginnen Sie mit der Erstellung des UI, bevor der Prozessor ausgewählt ist.
- Importieren Sie aus gängigen Designprogrammen: Direkter Import aus Photoshop, Figma oder Sketch, ermöglicht die Erstellung von embedded UIs mit gängigen Designwerkzeugen
- Integriertes Prototyping und Simulation: Entwickeln Sie UI-Prototypen, um diese mit anderen auf PCs oder Smarphones/Tabets zu teilen, ohne sie auf der Zielhardware implementieren zu müssen.
- Animationen im Zeitleisten-Editor: Erstellen Sie UI-Animationen, um die Benutzerfreundlichkeit und die Navigation intuitiver zu gestalten. Sehen Sie diese in Relation zueinander und implementieren Sie schnell Änderungen am Zeitverhalten, Werten etc. ohne Programmierung.
Design-Änderungen leichtgemacht
Nehmen Sie Design-Änderungen vor, ohne die Arbeit des Teams zu verzögern und/oder den Programmcode zu ändern.
- Photoshop PSD oder Figma Reimport ohne Code-Änderungen: Verfeinern Sie das Aussehen der Benutzeroberfläche in Photoshop und verwenden Sie den PSD Reimport um Bilddateien zu aktualisieren. Mit UI Elementen verknüpfte Ereignisse und zugehörige Komponenten müssen beim Reimport nicht neu erstellt werden. Design Optimierungen können somit ohne die Angst vor Änderungen am Code jederzeit durchgeführt werden.
- Grafisches Vergleichswerkzeug: Behalten Sie die Kontrolle über die Iterationen durch ein einzigartiges grafisches Vergleichs- und Zusammenführungswerkzeug. Wählen Sie aus welche geänderten Inhalte Sie akzeptieren und innerhalb des UI’s bereitstellen möchten, bevor Sie Änderungen am endgültigen Design vornehmen.
- Leistungskennzahlen: Erhalten Sie während der Entwicklung des UI‘s Einblicke in die Performance und den Ressourcenverbrauch des UI‘s um Entwicklungsentscheidungen zu unterstützen. Entwickler können die Ressourcen direkt überwachen, um das UI für die Zielhardware abzustimmen und zu optimieren.
UI-Flexibilität
Reduzieren Sie das Projektrisiko durch die Einführung eines Frameworks und eines Prozesses, der Technologie- und Designveränderungen an jedem Punkt des Entwicklungszyklus unterstützt.
- Skalierbarkeit: Einfache Skalierbarkeit von kleinen MCUs bis hin zu MPUs ohne massive Code-Änderungen
- Portabilität: Ändern Sie Ihre Plattformtechnologie (Hardware & Software & OS) einfach und ohne große Auswirkungen auf Ihre UI.
- Wiederverwendbarkeit: Nutzen Sie das UI über Produktlinien hinweg für einen konsistenten Markenauftritt.
Videos und Webinare
Das neue eBook "Building your next killer embedded UI" zeigt wichtige Aspekte auf die Sie kennen sollten wenn Sie ein Killer-Embedded-GUI für Produkte, auch der unteren Preisklassen, erstellen müssen.
Hilfreich ist auch der Vergleich verschiedene UI-Tools miteinander.
Das Gesicht von Konsumgütern verändert sich buchstäblich. Verbraucher, die mittlerweile an grafisch ansprechende und intuitive Benutzeroberflächen gewöhnt sind, sind mit konventionellen simplen UI's an Geräten nicht mehr zufrieden. Hersteller sind jetzt gefordert die Erwartungen der Verbraucher (mit modernen GUIs auch auf preiswerte Hardware) zu erfüllen, und wollen dabei trotzdem gute Margen aufrechterhalten.
Dieses E-Book untersucht, wie Sie aus Ihren Low-End-Produkten ROI-Superstars machen können.
Sie können es hier unten auf der Seite von AMETEK Crank anfordern.

Storyboard ist nicht ohne Grund heute das am häufigsten erwähnte GUI-Design- und Entwicklungstool führender Halbleiter-Hardware-Partner.
Hier tabellarisch einige technische Highlights des Storyboard UI-Frameworks von AMETEK Crank:
- WYSIWYG Design Tool für embedded GUI's
- Eclipse basiert (Windows, Linux, OS-X)
- GUI Simulation inkl. Animation auf dem Host und Smartdevices (Androis, iOS)
- keine Erzeugung von Code oder Verwendung von UI-Bibliotheken
- das UI ist volkommen platformunabhäng
- Adobe® Photoshop® + Apple Sketch + Figma Import/Reimport
- viele Komponenten für Standard User Interface Elemente
- umfangreiche Animationsmöglichkeiten, Timelineeditor
- Erweiterbarkeit über LUA Scripte
- Mehrsprachenunterstützung
- Teamfähig
- direkter Export des GUI Models auf das Target
- targetspezifische Storyboard Grafik-Engine
- GPU Hardware-, OpenGL ES Unterstützung
- sehr geringer CPU + Speicher Ressourcenbedarf
- Storyboard LITE auch für kleine SOC MCUs geeignet
Plattform unabhängige GUI Entwicklung mit Storyboard bietet die maximale Freiheit bei der Auswahls des OS.
Laufzeitunterstützung für alle gängigen Target-RTOS durch die Storyboard-Engine für:

Die Storyboard-Engine untertützt alle gängigen Rendering-Technologien


NXP
i.MX RT500, RT600, i.MX RT1050 , i.MX RT1060, i.MX RT1064, i.MX RT 1170, i.MX 7ULP, i.MX 6ULL, i.MX 6SoloX, i.MX 6UltraLite, i.MX 6DualLite, i.MX 6QuadPlus
i.MX 8M, i.MX 8Mplus, i.MX 8Quad, i.MX 8QuadXPlus, i.MX 8M Nano, i.MX RT1170

ST Microelectronics
STML4Plus, STM32F429, STM32F439, STM32F746G-Disco, STM32F769i-Disco, STM32H750, STM32H745, STM32MP153, STM32MP157

Microchip
PIC32MZ, SAMA5D2 800x480, SAMA5D2 480x272, SAMA5D4

RENESAS
RZA1H, RZA1L, R-Car

Texas Instruments
AM3358 Beaglebone, BeagleBone Black, AM335x family, AM437x EVM, AM57xx family, Jacinto J-6


Laden Sie hier für gängige Boards fertige Images (RTOS + Storyboard mit Demos).
Sie können dann auch selbst mit Storyboard erstellte Demos auf dem Board testen.