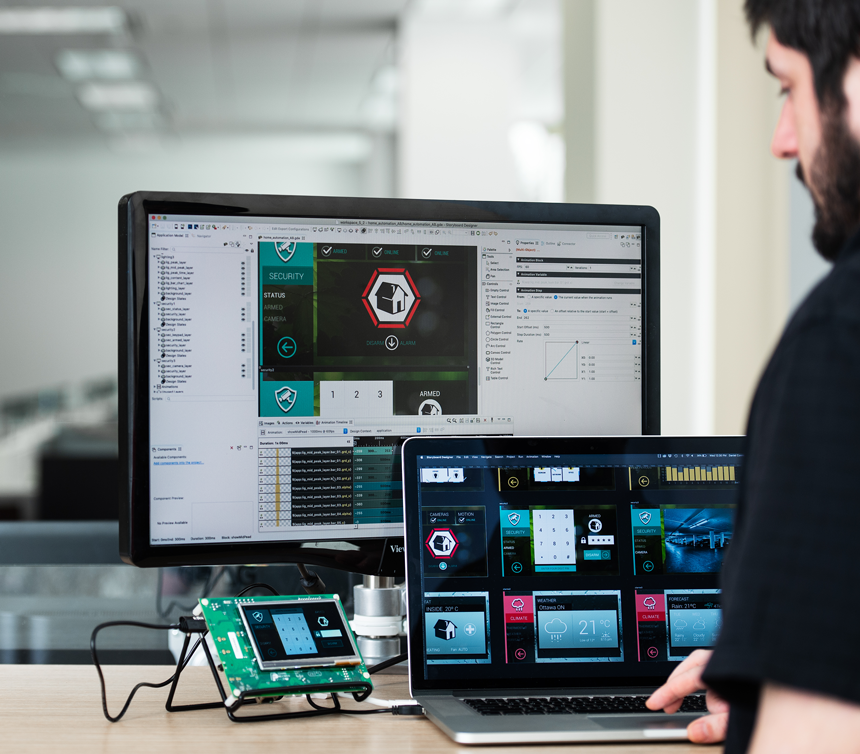
Die Crank Storyboard™ Suite ermöglicht es UI Designern und Entwicklern auch komplexe und animierte User Interface Prototypen schnell zu erstellen und dann einfach auf ein Target System zu adaptieren.
Die Release 3.2 der Crank Storyboard™ Suite beinhaltet einige wesentliche Erweiterungen sowie Performanceoptimierungen.
Major Changes in the Storyboard Designer 3.2

Photoshop Re-Import Feature
Make revisions to Photoshop files and easily re-import them into Storyboard Suite. Storyboard provides a change-friendly solution to modifying the look and feel of an application with the Photoshop re-import feature. You can make image revisions in Photoshop and re-import them into your existing Storyboard project. Storyboard graphically compares image names from Photoshop in your existing application and then gives you the choice of importing and overriding it with the new image, or keeping both.

Scrolling Tables
Create vertical or horizontal table scrolling without writing code. Using the custom table wizard, you can set the table and cell dimensions as well as select which render extensions you want to use. Then simply select the scrolling tab to set vertical or horizontal scrolling using the table’s properties view.

New Animation Features
Iterate quickly with new animation timeline features, scale and reverse animation, to get the perfect user experience for your UI application. Creating and editing animations is now even easier with animation scaling and reverse animation. With animation scaling you can easily adjust the overall duration of an animation in milliseconds or by percentage instead of changing the values of each animation step. The reverse animation feature carries out the same steps in the opposite direction and is much faster than creating a new animation or copying and editing an existing one

3D Edit Mode
Achieve 3D element positioning using just mouse and key combinations. Using the 3D edit mode, you can adjust the location of your model by dragging and dropping rather than entering the values for the x, y, and z locations manually. In the 3D edit mode, hold down the x, y, or z on your keyboard while dragging the model to change the location along the respective x, y, or z axis making editing in a 3D environment both simple and convenient.
Scrolling list table enhancements
In the past there was a large amount of code that a user had to implement in order to add scrolling to tables. Now a lot of that code has been incorporated into Storyboard making it easier for the customer to add scrolling capabilities to tables.
Template Editing and Updating
Now when Templates are edited or updated, those changes can be uploaded to any control created based on that original Template.
Off-Screen Content Editing Support
Before the user was limited to viewing controls and layers within the bounds of the screen only. This was problematic in situations when controls started off screen for animations for example. Now they are viewable off screen within the Screen Editor.
PSD Text Import to Font Variable
Variables are now created for text controls by default and assigned the appropriate font.
External Template Sourcing
Originally users were limited to the Templates they created themselves or from the Templates they received from colleagues in their development team. Now Templates will be available from a Template warehouse hosted on the Crank Software website.
Inline Editing Improvements: Polygons
Drawing Polygons has become much easier. A user can now use their mouse to plot points within the Polygon control to create their shape. Once points have been plotted, they can also drag those points to reposition.
Edge Relative Resizing of Controls
Edge relative resizing has been added to Storyboard Designer to help users have a finer control over sizing their controls.
Major Changes in the Storyboard Embedded Engine 3.2
Create a Timer From Lua
Instead of only having the ability to create Timers through Storyboard Designer, users can now dynamically create them from Lua.
Lua API for Table Resize
Users are now able to directly set table attributes though Lua.
Background Image Loading
Background image loading can now be used to avoid load time delays that may be incurred as resources are lazy loaded into the application.
Hier kann eine Eval Version der Crank Storyboard™ Suite geladen werden.